How can we automate the viewport scale annotation in AutoCAD so we don’t have to modify it every time we change the scale of the viewport?
Many CAD products these days have automated annotations and AutoCAD IS one of them. It may not be obvious to the casual user but it is possible to use Fields in Annotations so that they update automatically when changes are made to the model or file properties. Fields can pull information from the properties of objects or even properties of the file itself, and best of all, they update themselves when you save the file.
In this example I am going to create an automated annotation which states the viewport scale.
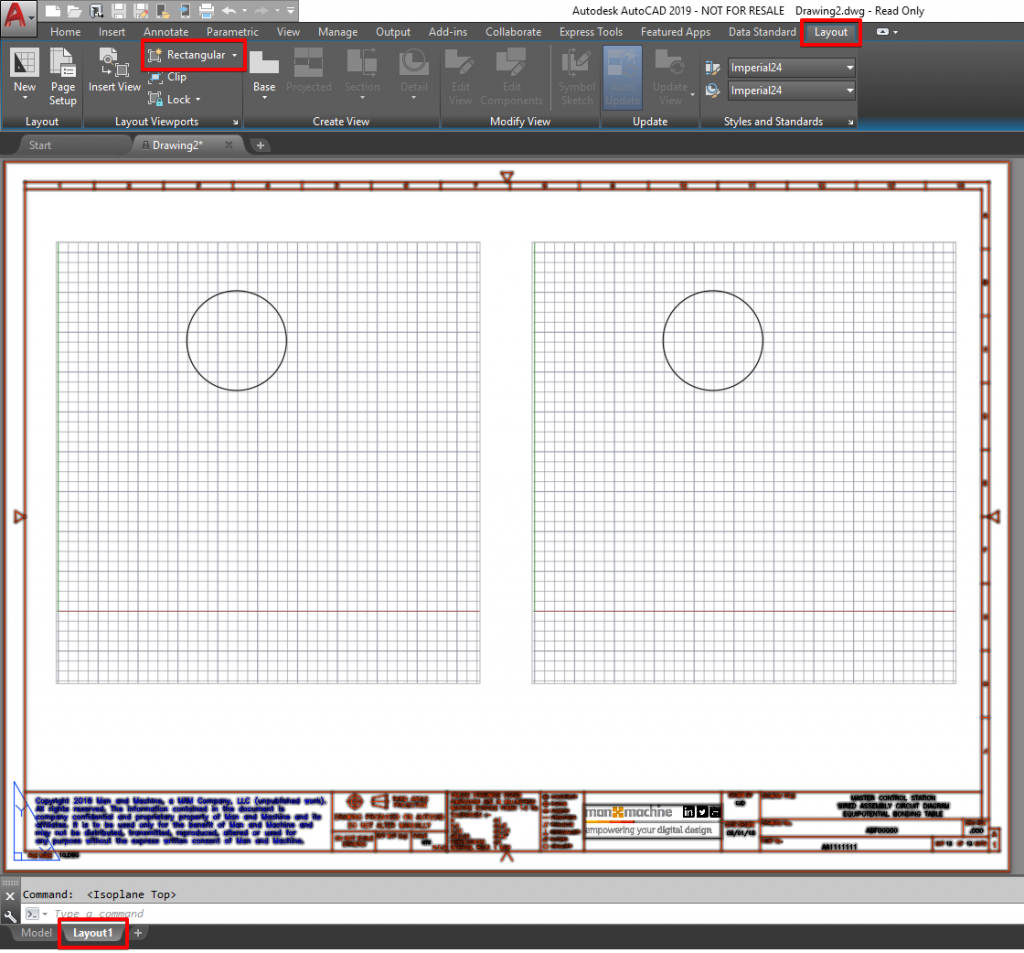
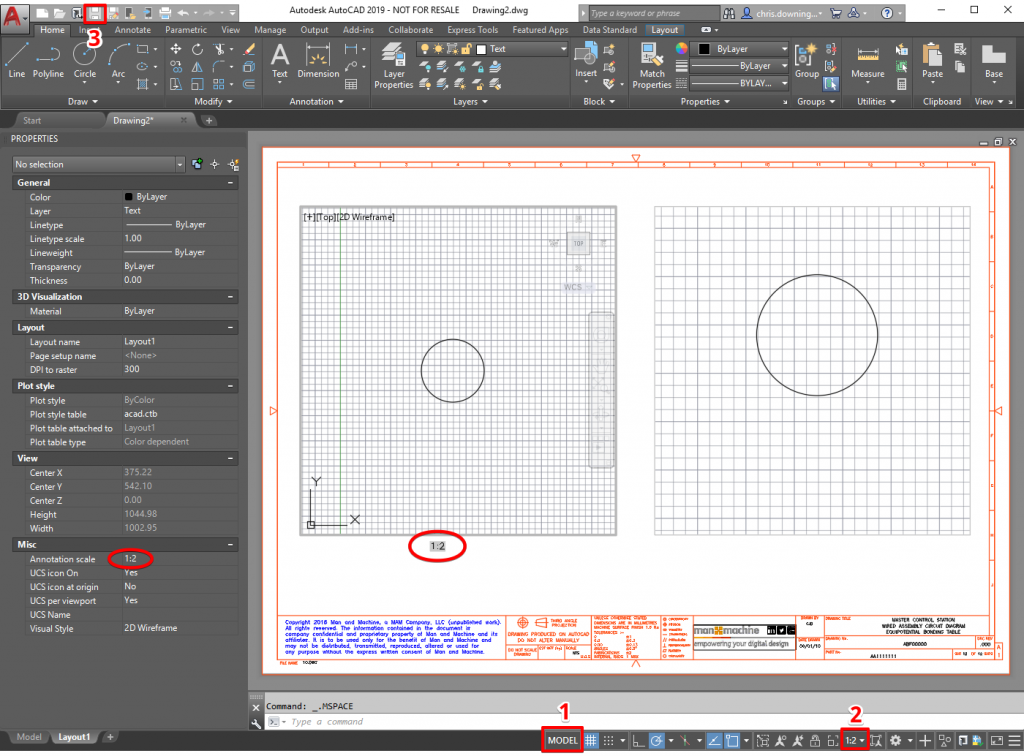
First we need a viewport or two.

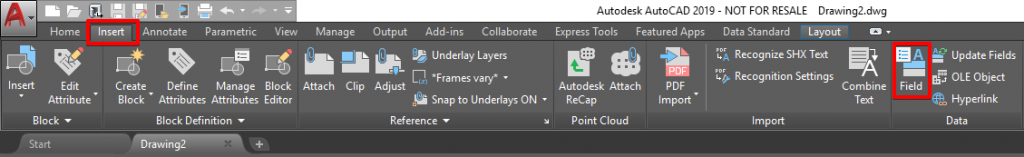
Once the two viewports have been created I will place an annotation for each viewport using the Insert Field command.

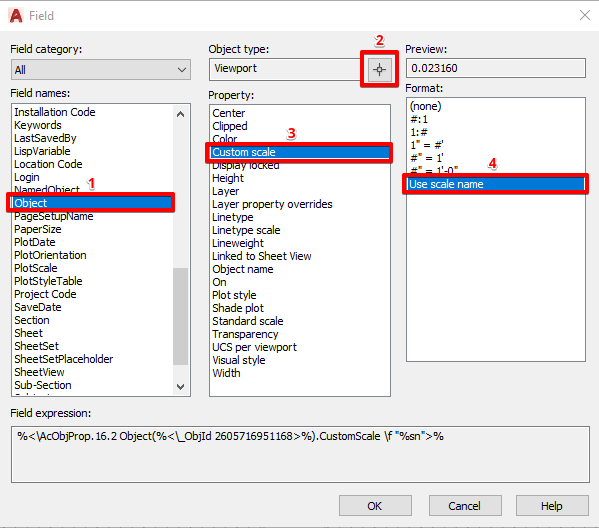
Here you can analyse all the different properties that you can use to populate a field. I am going to filter my category down to ‘Object’ and then select my first viewport as the target object.

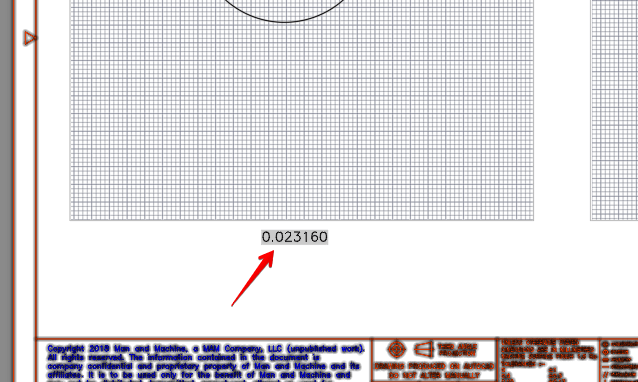
Place the field on the layout and format it in the same way as you would format any normal annotation. A field is highlighted as shown in the example below but the highlight does not print.

Now all we need to do is set the scale accordingly and save the drawing to update the field.

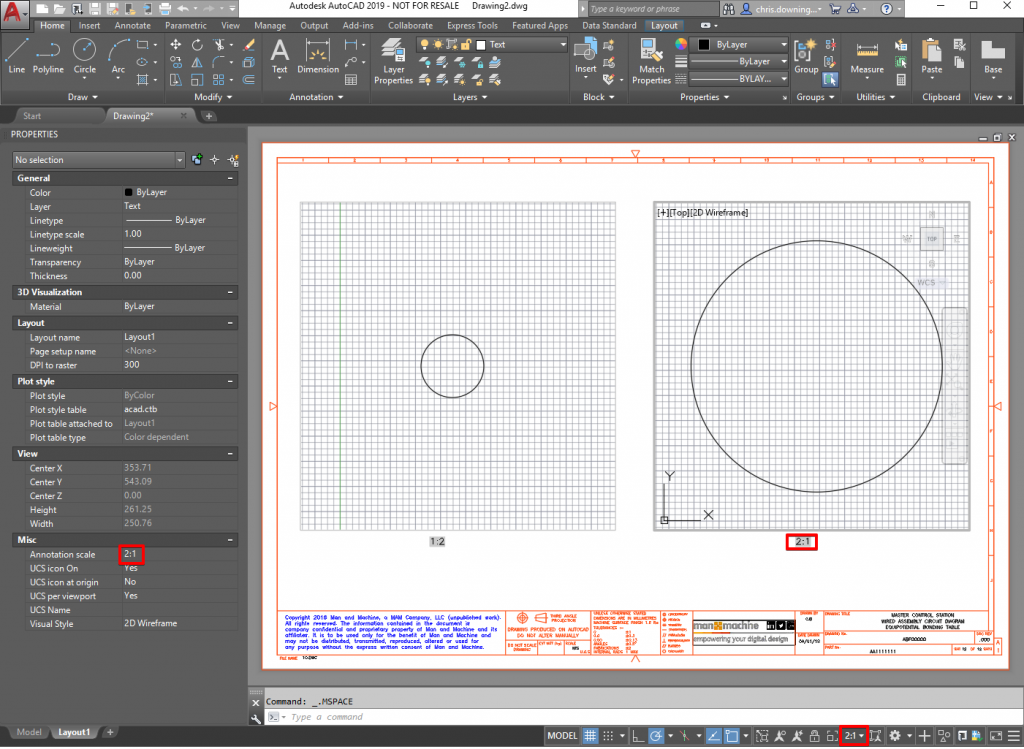
We can do the same for the second viewport.

To conclude, Fields are a very useful asset to use within AutoCAD which can help increase your productivity and provide you accurate information instantly.
For more information on this blog post or if you have any other questions/requirements, please complete the below form:
Related Links
AutoCAD Software – Purchase Online | Man and Machine
AutoCAD Training Courses – Autodesk Authorised | Man and Machine